제이쿼리 UI는 사용하기 편리한 다양한 UI(유저 인터페이스)를 매우 많이 지원한다. 이 중에서도 편리하면서 꼭 필요한 기능 중 하나로 datepicker를 꼽을 수 있다...
위에서 보는바와 같이 기존의 영문 텍스트들이 모두 한글화로 변경되어 추가되었다. 추가로 몇 가지 축약 텍스트 역시 설정되어 있는데 한글은 기본적으로 텍스트 길이가 짧으므로 모든 설정에 다른 텍스트 설정이 반드시 필요한 것은 아니다.
그렇다면 위 코드를 적용하면 어떻게 나타날까? 변경된 모습은 아래처럼 확인이 가능하게 된다.
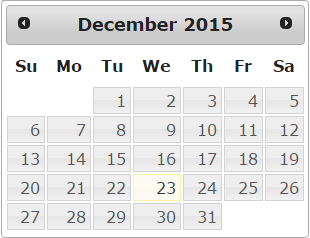
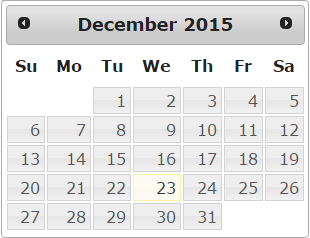
 변경 전 기본 영문 캘린더
변경 전 기본 영문 캘린더
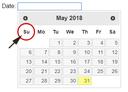
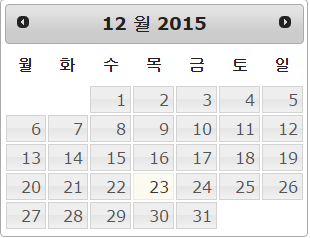
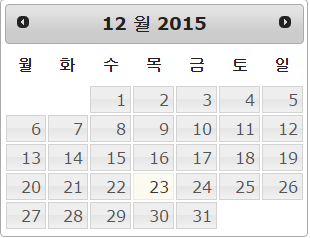
 한국어 적용된 캘린더 UI 모습
한국어 적용된 캘린더 UI 모습
이처럼 영문이 한글로 바뀌었으며 매우 간단하게 캘린더 UI의 한글이화 설정이 적용되었다.
요일 및 날짜에 따른 빈 여백 구현 부분과 29, 30, 31각각 다른 날짜를 적용하는 부분... 나아가 윤달등을 확실히 구현하려면 아무래도 시간이 많이 들 수 있다. 이런 이유로 대부분 직접 구현 보다는 이미 구현된 Third-party 라이브러리, 플러그인이 사용된다.
# jQuery 플러그인 Datepicker UI
Datepicker UI는 말 그대로 날짜를 쉽게 선택할 수 있도록 도와주는 인터페이스로 사용 방법이 매우 간단하고 쉽다. 특히 제이쿼리를 사용하는 프로젝트의 경우 편하게 사용할 수 있는 Datepicker UI가 많이 쓰인다.! Datepicker UI 한글 사용 방법은?
기본값이 영어로 나오는 경우 이를 한글로 변경해주는 설정이 필요하다. 한글로 변경하기 위해서 추가적인 설정이 필요한데 이 방법은 아래와 같다. 그럼 아래의 아래의 예제코드를 보자.# datepicker 한글화 예제소스 보기
datepicker에서 한글을 사용하기 위한 방법으로 아래와 같이 설정이 필요하다. 아래의 스크립트를 추가한다.// KR language callendar
$.datepicker.regional['kr'] = {
closeText: '닫기', // 닫기 버튼 텍스트 변경
currentText: '오늘', // 오늘 텍스트 변경
monthNames: ['1 월','2 월','3 월','4 월','5 월','6 월','7 월','8 월','9 월','10 월','11 월','12 월'], // 개월 텍스트 설정
monthNamesShort: ['1 월','2 월','3 월','4 월','5 월','6 월','7 월','8 월','9 월','10 월','11 월','12 월'], // 개월 텍스트 설정
dayNames: ['월요일','화요일','수요일','목요일','금요일','토요일','일요일'], // 요일 텍스트 설정
dayNamesShort: ['월','화','수','목','금','토','일'], // 요일 텍스트 축약 설정 dayNamesMin: ['월','화','수','목','금','토','일'], // 요일 최소 축약 텍스트 설정
dateFormat: 'dd/mm/yy' // 날짜 포맷 설정
};
// Seeting up default language, Korean
$.datepicker.setDefaults($.datepicker.regional['kr']);
// Start Datepicker UI
$("#datepicker").datepicker();
$.datepicker.regional['kr'] = {
closeText: '닫기', // 닫기 버튼 텍스트 변경
currentText: '오늘', // 오늘 텍스트 변경
monthNames: ['1 월','2 월','3 월','4 월','5 월','6 월','7 월','8 월','9 월','10 월','11 월','12 월'], // 개월 텍스트 설정
monthNamesShort: ['1 월','2 월','3 월','4 월','5 월','6 월','7 월','8 월','9 월','10 월','11 월','12 월'], // 개월 텍스트 설정
dayNames: ['월요일','화요일','수요일','목요일','금요일','토요일','일요일'], // 요일 텍스트 설정
dayNamesShort: ['월','화','수','목','금','토','일'], // 요일 텍스트 축약 설정 dayNamesMin: ['월','화','수','목','금','토','일'], // 요일 최소 축약 텍스트 설정
dateFormat: 'dd/mm/yy' // 날짜 포맷 설정
};
// Seeting up default language, Korean
$.datepicker.setDefaults($.datepicker.regional['kr']);
// Start Datepicker UI
$("#datepicker").datepicker();
위에서 보는바와 같이 기존의 영문 텍스트들이 모두 한글화로 변경되어 추가되었다. 추가로 몇 가지 축약 텍스트 역시 설정되어 있는데 한글은 기본적으로 텍스트 길이가 짧으므로 모든 설정에 다른 텍스트 설정이 반드시 필요한 것은 아니다.
그렇다면 위 코드를 적용하면 어떻게 나타날까? 변경된 모습은 아래처럼 확인이 가능하게 된다.
 변경 전 기본 영문 캘린더
변경 전 기본 영문 캘린더 한국어 적용된 캘린더 UI 모습
한국어 적용된 캘린더 UI 모습이처럼 영문이 한글로 바뀌었으며 매우 간단하게 캘린더 UI의 한글이화 설정이 적용되었다.
# 마치면서
달력 모양의 인터페이스를 구현하는 경우 일반적으로 직접 개발하기보다는 오픈소스를 많이 활용한다. 여러 이유가 있겠지만 UI가 대부분 비슷하기 때문에 오픈소스를 수정하면 대부분 원하는 디자인을 수정하는 것이 가능하다는 이유이고 다른 하나는 개발적인 측면에서 고려할 부분이 많다는 점이다.요일 및 날짜에 따른 빈 여백 구현 부분과 29, 30, 31각각 다른 날짜를 적용하는 부분... 나아가 윤달등을 확실히 구현하려면 아무래도 시간이 많이 들 수 있다. 이런 이유로 대부분 직접 구현 보다는 이미 구현된 Third-party 라이브러리, 플러그인이 사용된다.
아래의 글도 찾고 계시지 않나요?